Yang namanya animasi bergerak tentunya sudah akrab di telinga kita, dan banyak cara dalam membuat sebuah animasi bergerak. Akan tetapi semakin bagus hasil yang dibuat maka akan semakin tinggi juga tingkat kesulitannya dalam menghasilkan suatu karya animasi bergerak tersebut. Baiklah saya disini mempraktekkan bagaimana membuat animasi bergerak dengan photoshop. Software yang satu ini tentunya sudah akrab juga kita dengar dan bagaimana fasilitas yang disediakan guna mendapatkan hasil yang memuaskan. Contoh animasi yang saya buat ini adalah animasi yang sederhana dan merupakan dasar dari pembuatan animasi bergerak dengan photoshop dan untuk selebihnya dengan hasil yang lebih bagus lagi anda bisa membuatnya sendiri dengan kreativitas yang anda miliki dan tentunya pengusaan langkah-langkahnya.
Okey langusng saja yaa....
Bagi anda yang belum punya brush bintang photoshop disini saya menyediakan brushnya. Silahkan bisa anda download
Langkah pertama kita extract dulu file brushnya.
Buat canvas baru, file - new atau Ctrl+N dengan ukuran 15x10 cm , klik OK
Buat layer baru dengan langkah Layer - New - Layer atau dengan shift+Ctrl+N atau dengan icon dipojok kanan bawah seperti gambar dibawah ini :
Masukan brush yang sudah anda download tadi, caranya klik Brush Tool (B) seperti gambar berikut :
Pilih warna brush yang anda inginkan lalu klik pada canvas tadi, disini saya memilih warna merah dengan kode warnanya #f00b26, klik sebanyak 3 kali agar warnanya lebih tajam.
Kemudian untuk warna yang kedua agar terlihat lebih ceria saya menggunakan warna hijau terang dengan kode warna #25f52a dan klik 3 kali juga seperti yang anda lakukan pada warna merah tadi.
(lihat gambar)
Langkah selanjutnya kita buat lagi layer baru dan akan muncul layer 2 yang akan kita perlakukan sama seperti perlakuan kita pada Layer 1 tadi.
Saya menggunakan warna Biru dengan kode warna #3d42f5 dan klik 3 kali juga agar terlihat lebih tajam. Untuk warna yang kedua saya menggunakan warna kuning dengan kode warna #f6ee0a juga klik 3 kali agar lebih tajam. (lihat gambar)
Nah seperti itulah gambarannya, tampak sangat ceria bukan hehehe ..
Saya hanya mempraktekkannya saja dan untuk hasil yang lebih baik dan sesuai selera anda, anda bisa membuatnya sendiri sesuai keinginan anda.
Itu tadi adalah pembuatannya dan sekarang kita masuk pada tahap pembuatan animasinya agar bergerak.
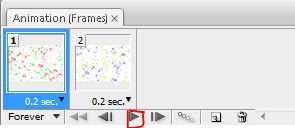
Untuk menampilkan Animation(frame) klik Window - Animation dan akan muncul Animation(frame).
Lalu kita atur Time-nya menjadi 0.2 sec
Kita klik duplicate
Fungsi dari duplicate adalah memperbanyak animasi yang akan digunakan. Anda bisa membuat berapapun animasi yang anda inginkan tergantung banyaknya efek yang anda gunakan.
Langkah berikutnya, pilih Animation 1 dan klik gambar mata pada Layer 2 untuk menghilangkan gambarnya sehingga hanya Layer 1 yang muncul pada Animation 1
Lakukan hal yang sama pula pada Anomation 2 dan klik mata pada Layer 1
Cara membuat animasi bergerak intinya dengan permaina layer dan animasi pada animation(frame). Kalau anda klik animasi 1 maka hilangkan mata layer 2, jika anda klik animasi 2 maka hilangkan mata layer 1.
Kesimpulannya Animation 1 matanya yang dimunculkan adalah layer 1 dan hilangkan mata layer yang lainnya begitu pula dengan Animation 2 dan yang lainnya.
Setelah semuanya selesai lalu klik Play pada Animation(frame) untuk melihat hasilnya
Kalau anda meninginkan background berwarna silahkan anda klik layer background dan dengan menggunakan Paint Bucket Tool(G). Pilih warna hitam dengan menekan tombol D pada keyboard anda. Hasilnya akan tampak lebih kurang seperti gambar paling atas.
SELAMAT MENCOBA DENGAN HASIL YANG LEBIH BAIK !!
Kunjungi Tutorial Lainnya :
Membuat Efek Tulisan Timbul dengan Photoshop
Membuat Kartu Ucapan Selamat Ulang Tahun dengan Photoshop
Membuat Efek Tulisan Timbul dengan Photoshop
Membuat Kartu Ucapan Selamat Ulang Tahun dengan Photoshop
Cara Mudah Membuat Blog
Cara Mudah Membuat Spoiler di Blog/Blogspot
Cara Menambahkan Link pada Blog Terbaru
Mengganti Email Login Blogspot dengan Mudah
Membuat "ReadMore" diBlog/Blogspot
Membuat Scroll Box dengan Mudah di Blog
Cara Mengetahui PageRank Blog/Blogspot
Cara Membuat Link Terbuka di Tab Baru
Membuat Efek Gerakan Sederhana dengan Photoshop
Membuat Kartu Ucapan Selamat Ulang Tahun dengan Photoshop
Membuat Animasi Bergerak dengan Photoshop
Membuat Efek Tulisan Timbul Sederhana dengan Photoshop
Cara Mudah Mendapatkan Banyak Jempol di Facebook
Membuat Efek Salju Berjatuhan/Berguguran di Blog (part I)
Membuat Efek Salju Berjatuhan/Berguguran di Blog (part II)
Daftar Kode Warna HTML
Cara Membuat Lebel Produk dengan Mudah
Cara Mudah Mmebuat Teks Mengelilingi Cursor
Lari Sprint (jarak pendek)
Sikap Start Aba-aba saat Lari Sprint
Sikap Saat Lari Sprint
Manfaat Lari
Cara Tepat Membentuk Perut Six Pack
Jenis dan Type Jerawat
Cara Cepat Menghilangkan Bekas Jerawat Secara Cepat dan Alami
Membuat Bata Press dari Plastik
Cara Mudah Membuat Spoiler di Blog/Blogspot
Cara Menambahkan Link pada Blog Terbaru
Mengganti Email Login Blogspot dengan Mudah
Membuat "ReadMore" diBlog/Blogspot
Membuat Scroll Box dengan Mudah di Blog
Cara Mengetahui PageRank Blog/Blogspot
Cara Membuat Link Terbuka di Tab Baru
Membuat Efek Gerakan Sederhana dengan Photoshop
Membuat Kartu Ucapan Selamat Ulang Tahun dengan Photoshop
Membuat Animasi Bergerak dengan Photoshop
Membuat Efek Tulisan Timbul Sederhana dengan Photoshop
Cara Mudah Mendapatkan Banyak Jempol di Facebook
Membuat Efek Salju Berjatuhan/Berguguran di Blog (part I)
Membuat Efek Salju Berjatuhan/Berguguran di Blog (part II)
Daftar Kode Warna HTML
Cara Membuat Lebel Produk dengan Mudah
Cara Mudah Mmebuat Teks Mengelilingi Cursor
Lari Sprint (jarak pendek)
Sikap Start Aba-aba saat Lari Sprint
Sikap Saat Lari Sprint
Manfaat Lari
Cara Tepat Membentuk Perut Six Pack
Jenis dan Type Jerawat
Cara Cepat Menghilangkan Bekas Jerawat Secara Cepat dan Alami
Membuat Bata Press dari Plastik















Makasih mas bro untuk tutor membuat Animasi Bergeraknya
BalasHapusiya sama-sama bro
Hapusthanks sdh berkunjung yaa :)
thanks mas bro :)
BalasHapusmakasih banyak gan buat ilmunya,, sangat bermanfaat and nambah wawasan nih..
BalasHapusGood job..
http://toko661.com/pengobatan-tradisional-perlemakanan-hati/